2024/01/29
PHP開発・音楽サービス「Crowd Studio」【カリキュラム卒業生】Mさん

グロウコミュニティ株式会社では、未経験エンジニアの方を育てる独自の研修カリキュラムがございます。

※PHPかJAVAの選択制
PHPカリキュラムの卒業時には、自作で1つWebサービスを制作します。
今回は、Mさんの作品をご紹介します!
その名も「Crowd Studio(クラウドスタジオ)」!

「Crowd Studio」は、クリエイターをもっと手軽に、誰でも応援できるサービスです!
一見、一般的な音楽投稿サイトのようですが、
「クリエイターの応援」をテーマにしているため、いいね、フォロー、コメント機能はもちろん、投げ銭(課金)機能でクリエイターの収入につながる仕組みをつくりました。
PHPのフレームワークであるLaravelを使用して制作。レイアウトはBootstrapを使用しています。
ーーーなぜこのサービスを作りたいと思ったのですか?
自分自身、音楽が好きで演奏や作曲もするクリエイターなんです。
ーーーCrowd Studioの中の音楽もご自身で作成されたそうですね!
はい、サンプルの曲を耳コピで演奏して制作しました。ロゴも自分で描いてます。


▲クールなロゴも自作。
ーーーご自身がクリエイターであることから「クリエイターをもっと手軽に、誰でも応援できるサービス」を作ろうと繋がったのですね。
そうですね。自分自身、作品づくりを続ける中で、クリエイターが何かを創り上げるのは、膨大な時間と莫大な資金の投資が必要だと感じていました。
しかし、その大きな投資の反面、高い技術を持ったクリエイターでも、それで収益を得るのは難しいと常々感じています。
そこで、そんなクリエイターを誰でも手軽に応援でき、クリエイターの収入にもつながるサービスを作りたいと考えました。
Crowd Studioの設計について
ーーーCrowd Studioの設計はどのようにしていったのですか?
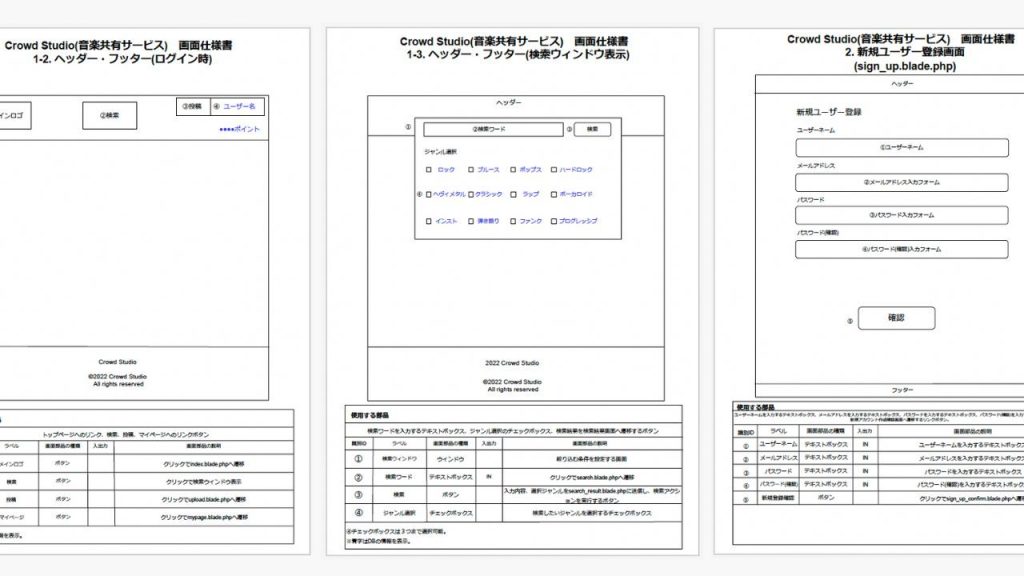
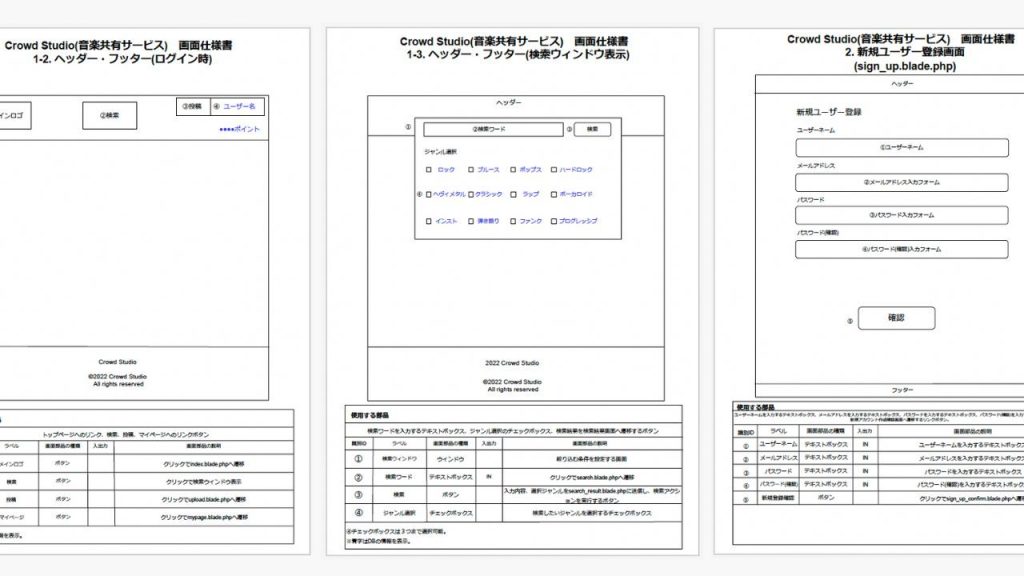
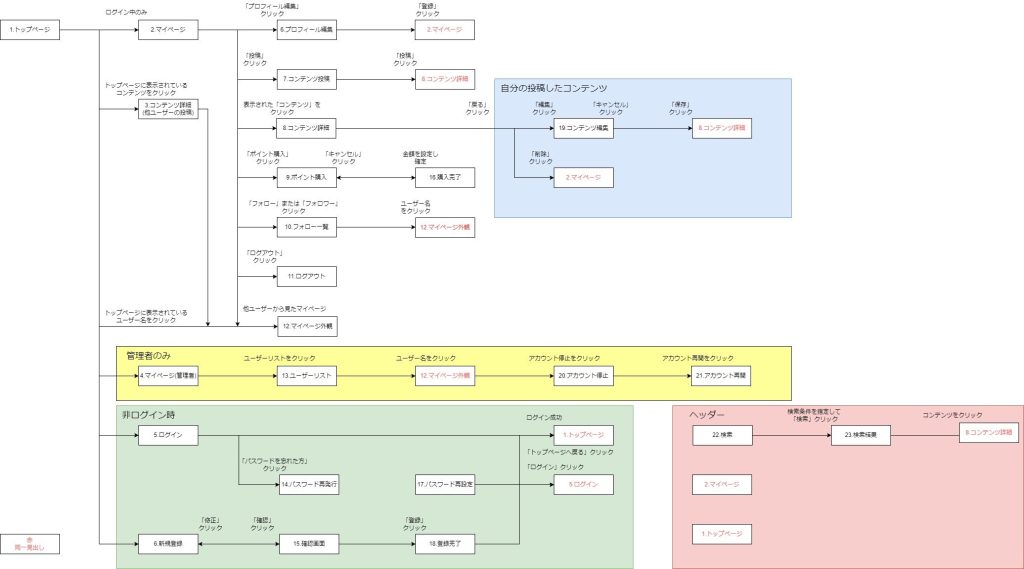
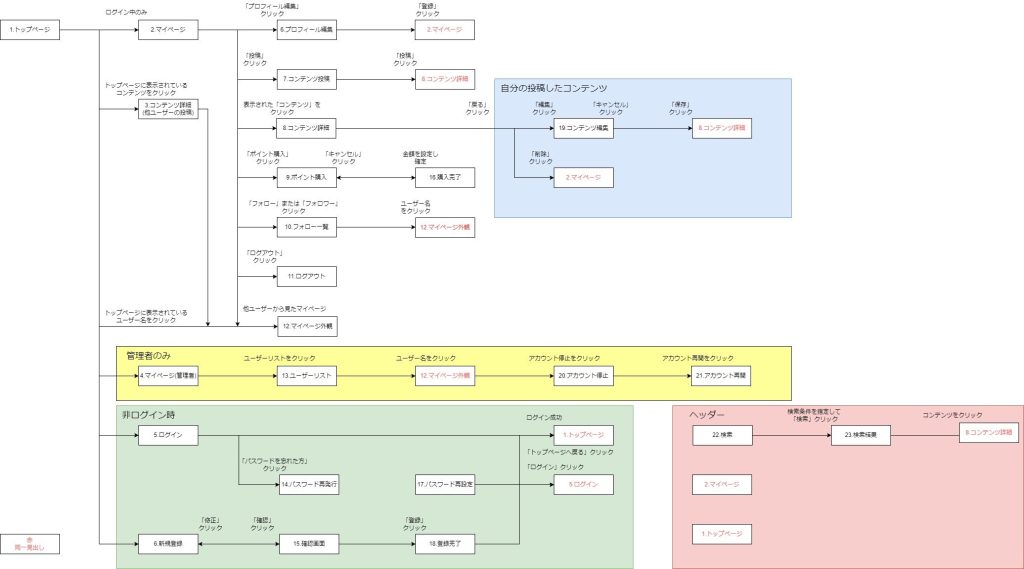
まず初めにサイトの仕様書や遷移図を作成しました。


▲このような画面仕様書を作成しました。


▲画面遷移図。
ーーーとっても細かい…初めて作成したんですよね?
はい、もちろんです。サイトの仕様書や遷移図はこれまで書いたことがなかった上に、コーディングなど地味な作業だったため、設計書を制作するのは正直億劫でした…。
しかし、実際に現場に入ると、仕様書を読み解く力はとても大事だったので、この作業を丁寧にやってよかったです。
ーーー今の現場に生かされているのですね!設計に盛り込んだポイントはありますか?
「クリエイターを応援する=収入に繋げられる仕組みをつくりたい」
そんな想いから投げ銭機能は絶対につけたいと最初から考えていました。
また、自分自身の技術向上のためにも作品の中には次のような点を盛り込みました。
・楽曲、画像の投稿による、ファイル出力に関する技術
・決済機能としてAPIの実装(Google Mapなど、他社サービスの機能を自分のサイトに取り入れることです!)
・いいねやフォロー機能などの、非同期処理の実装
ーーーポイント満載ですね。それでは、Crowd Studioを見てみましょう!
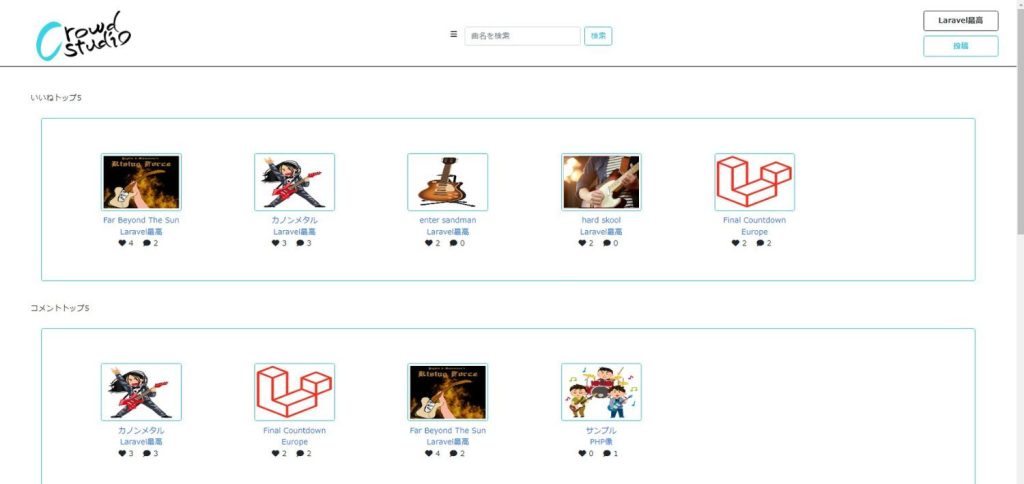
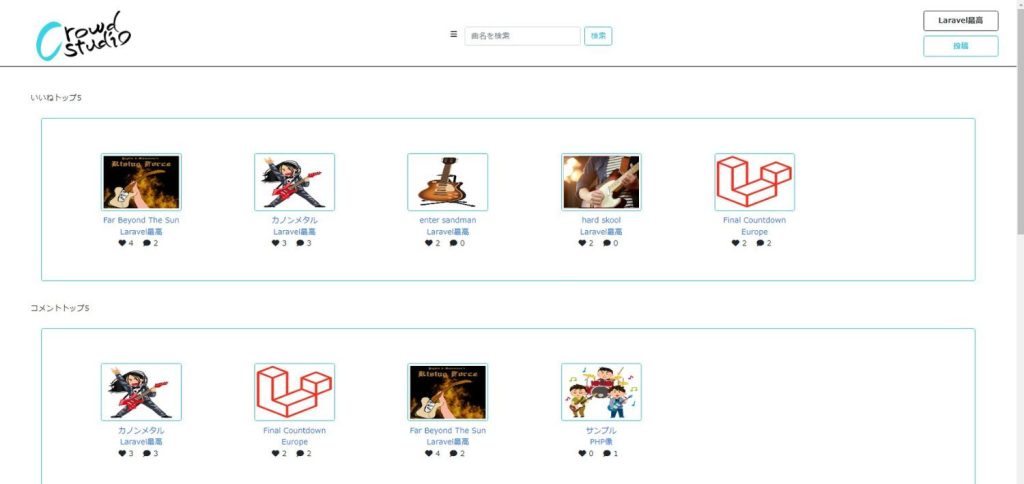
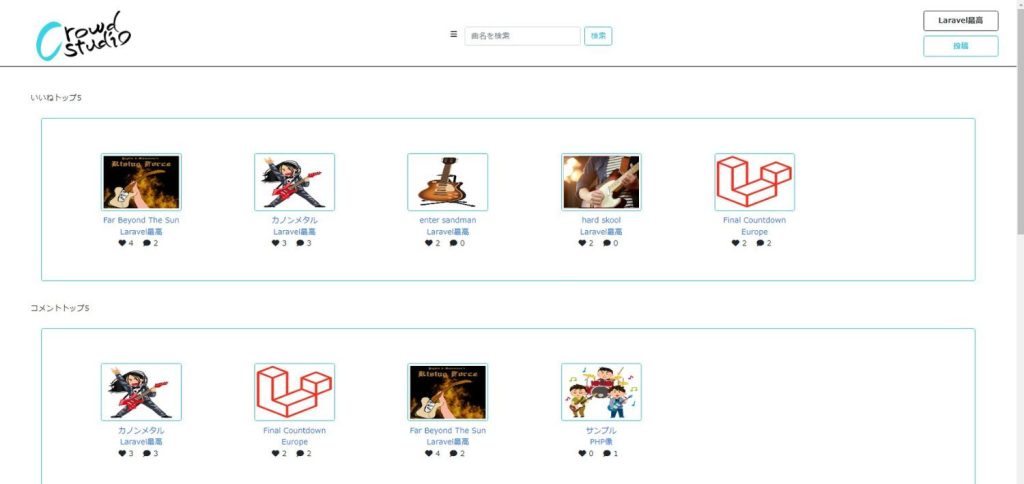
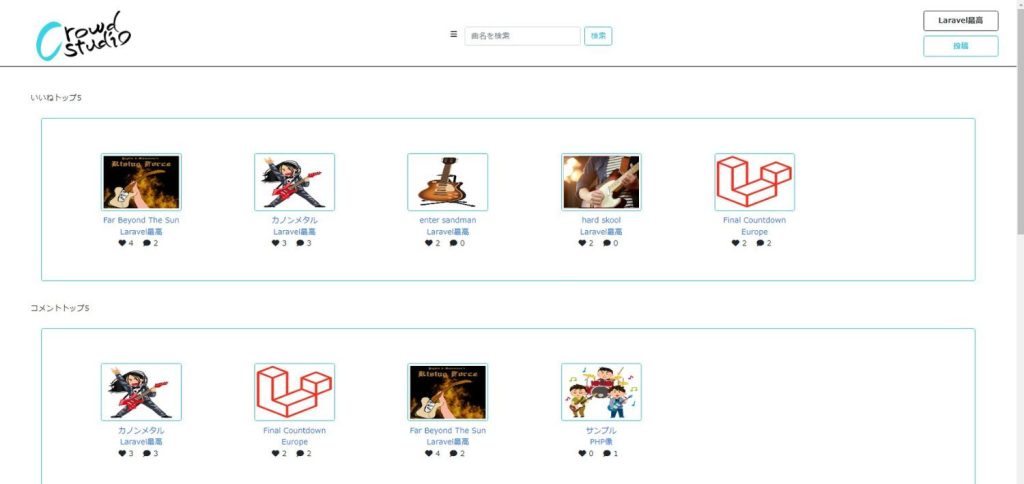
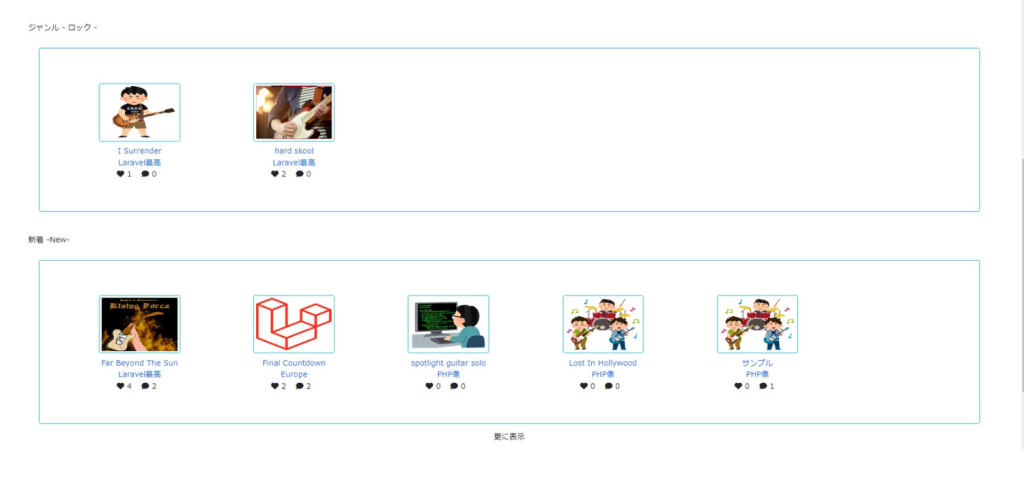
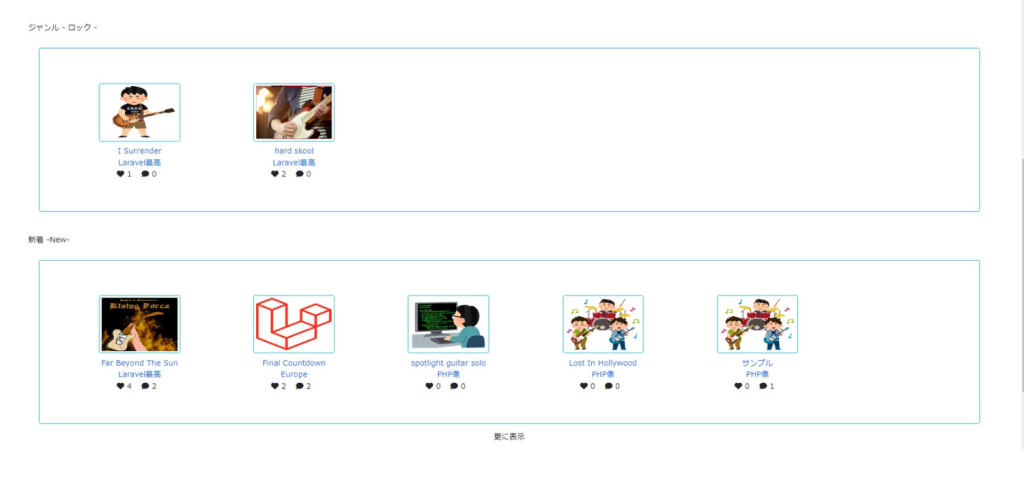
【TOPページ】
ログインするとこの画面に。
TOPページを更新する度に、9つのジャンルから毎回ランダムに表示されます。





全体的なレイアウトは、ほとんどBootstrapを使って実装しました。
初めて触ったフレームワークなので最初は苦戦しましたが、慣れればこれほど便利なものはないと感じるほどになりました!
(※LaravelではTailWindが推奨されているようですが、製造前に調べ切れずBootstrapでやり切ることになりました)
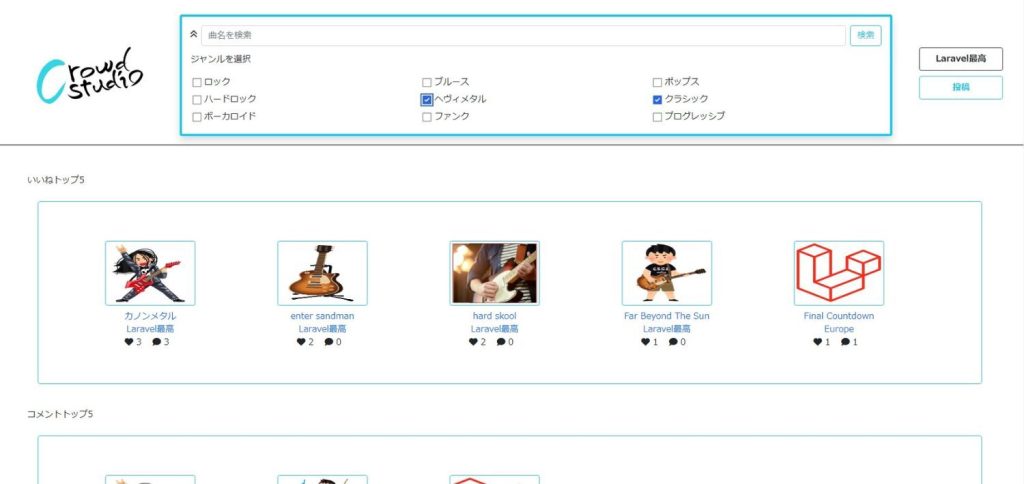
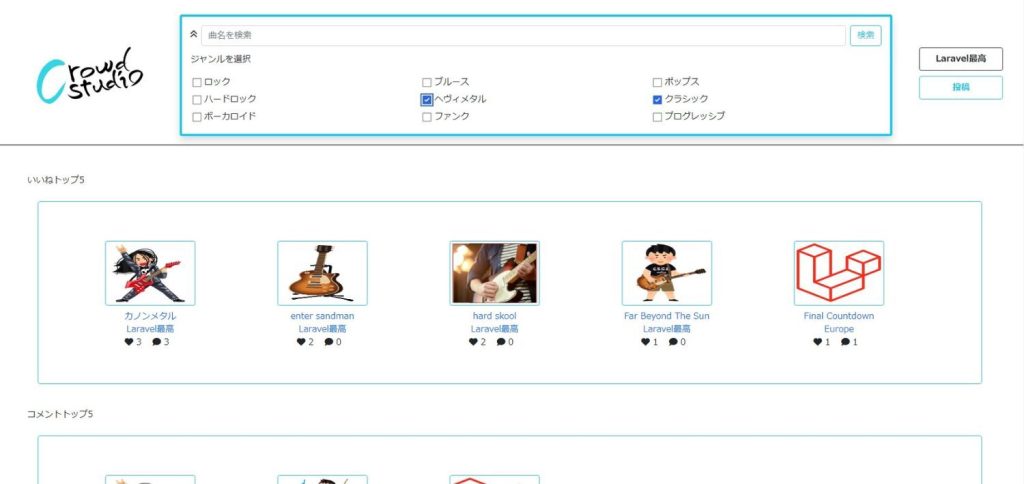
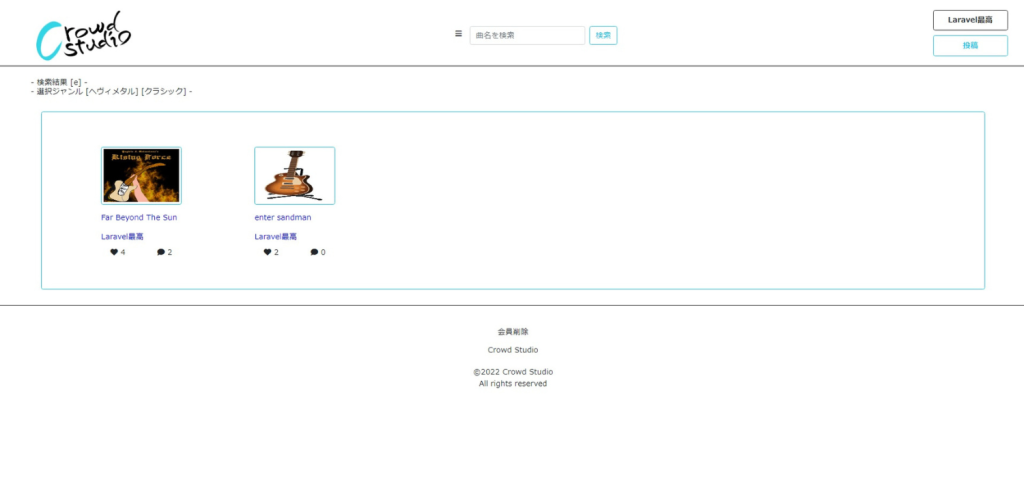
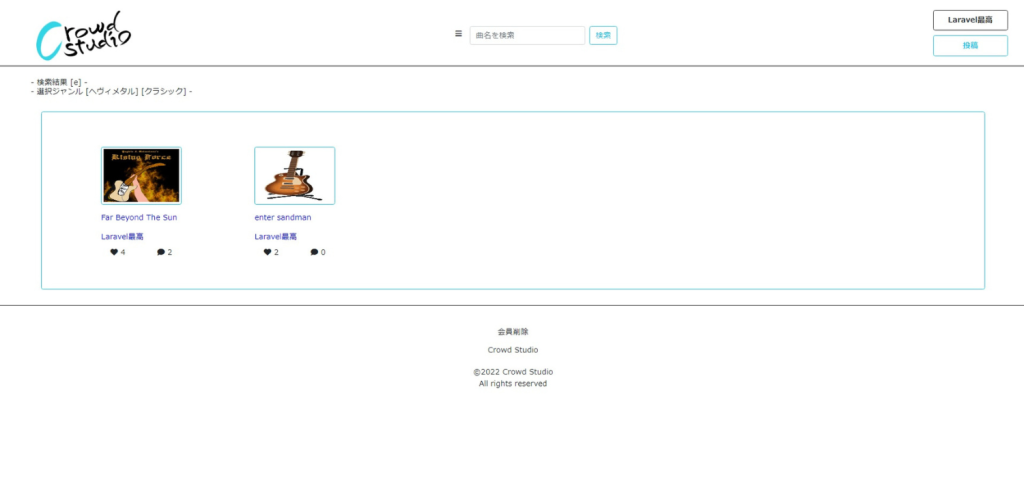
【検索機能】
キーワード検索・ジャンル検索が同時に行える便利な検索。


ヘッダーメニューに検索を実装しました。
JSで動的にメニューが展開されるようになっています。


キーワード検索・ジャンル検索が同時に行えるということで、二つの検索条件を組み合わせるのが非常に難しく、終盤まで不具合の対応に追われました…。
特にジャンル検索は、中間テーブルを使って実装しているため、かなり苦戦を強いられました。おかげで中間テーブルに関して苦手意識を克服できたんですけどね!
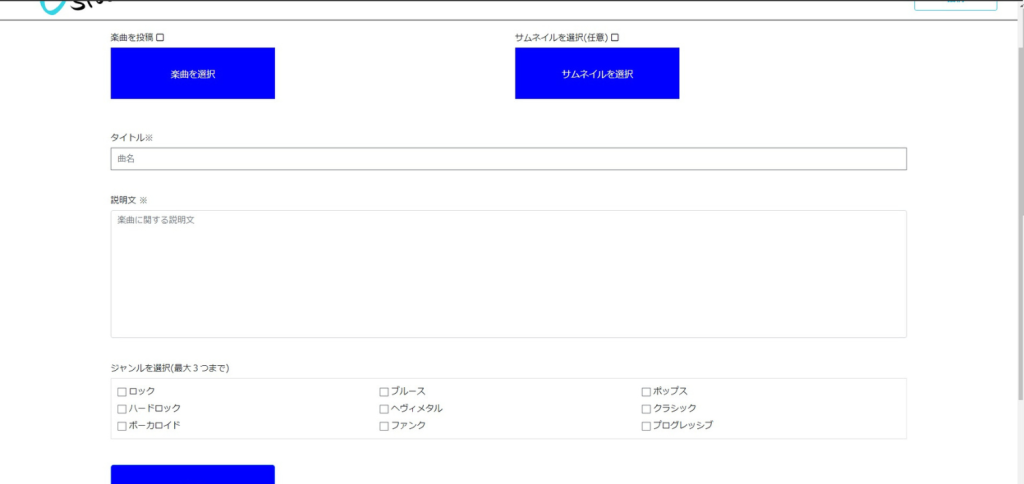
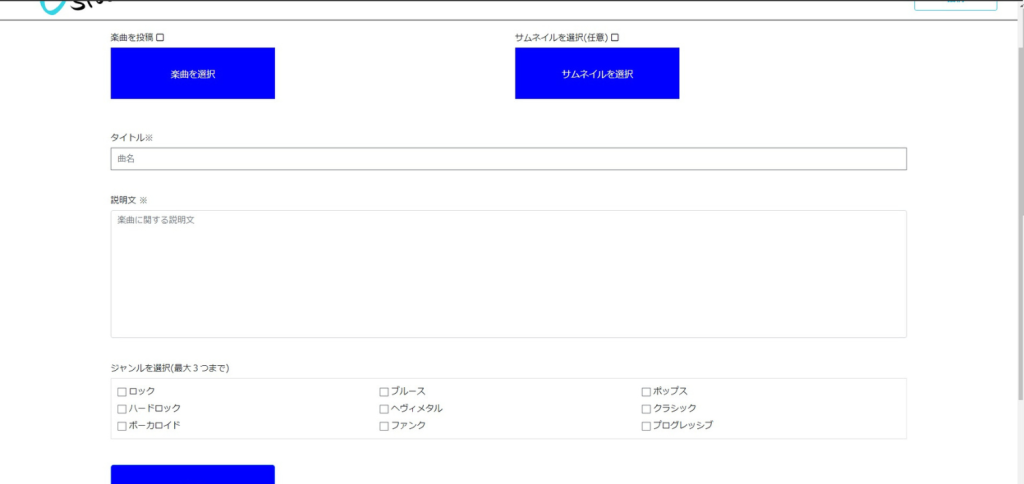
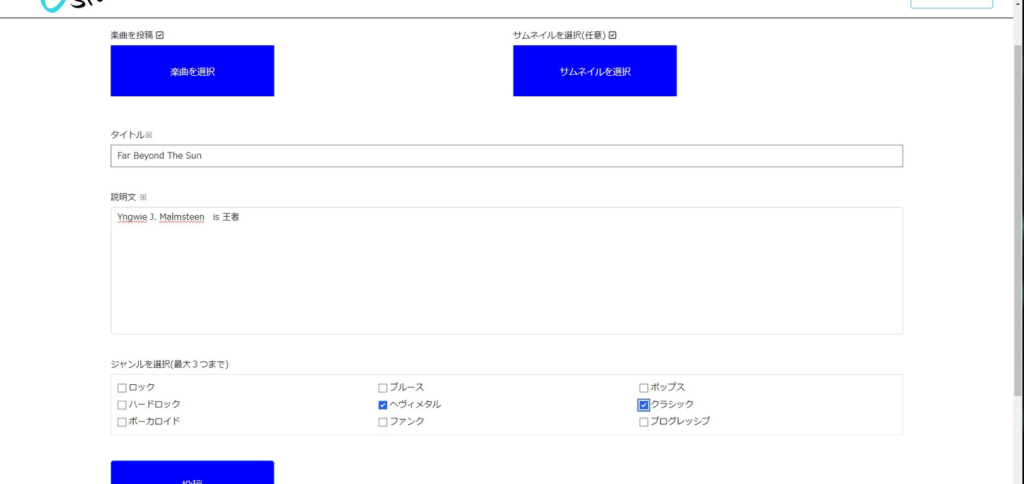
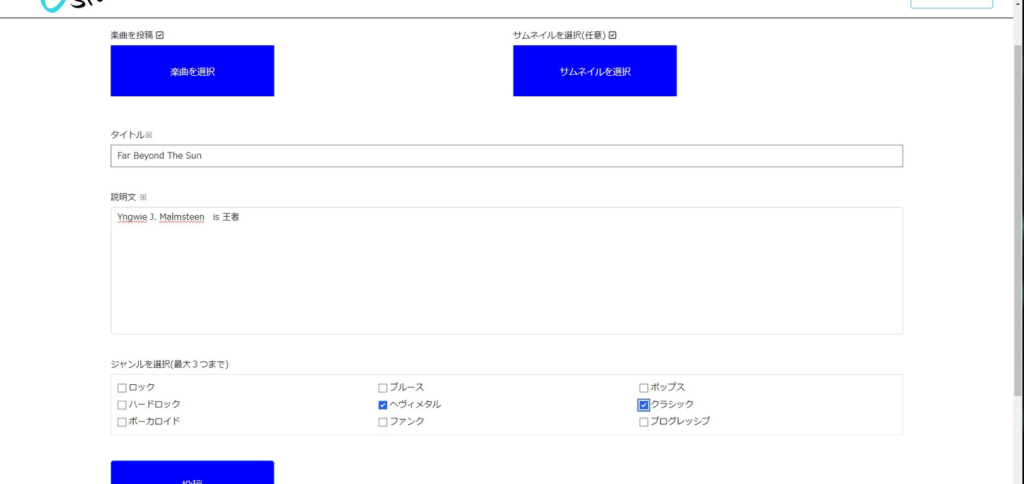
【投稿】
制作した音楽をアップロードする画面です。


↓楽曲やサムネイルをアップロードするとチェックボックスにチェックがつきます。


ここは、バリデーションを入れたりファイル形式を判定するだけなので、基礎知識だけで簡単に実装できました。
今思えば、サムネイルをアップロードした際に、プレビューが表示された方が親切だったなという反省点はあります。
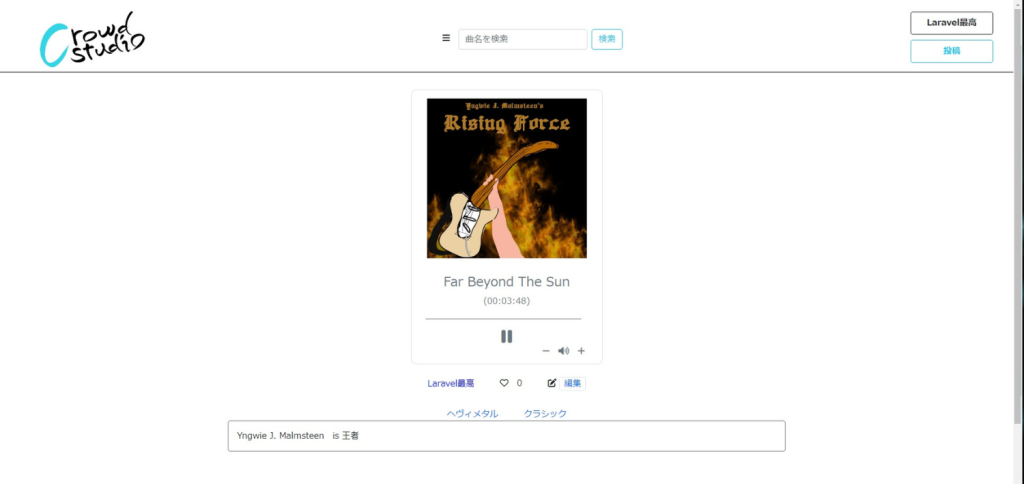
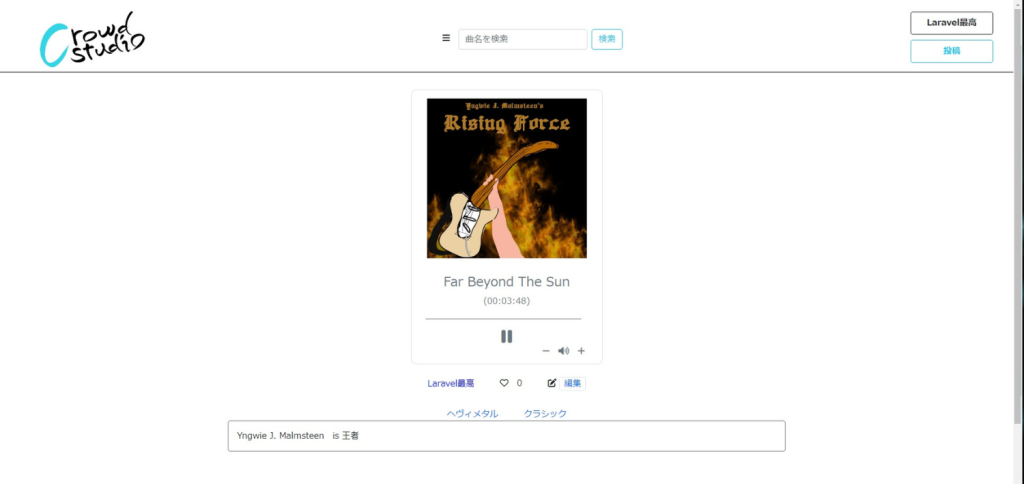
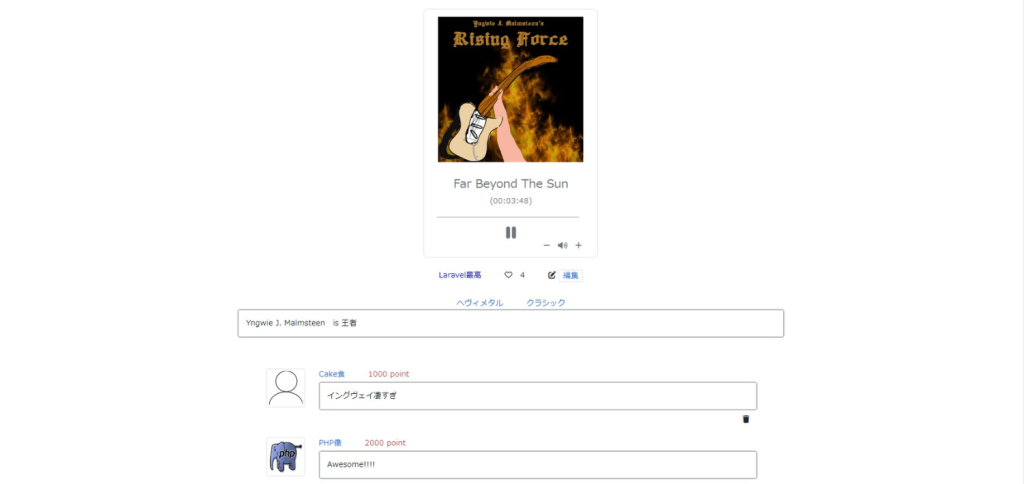
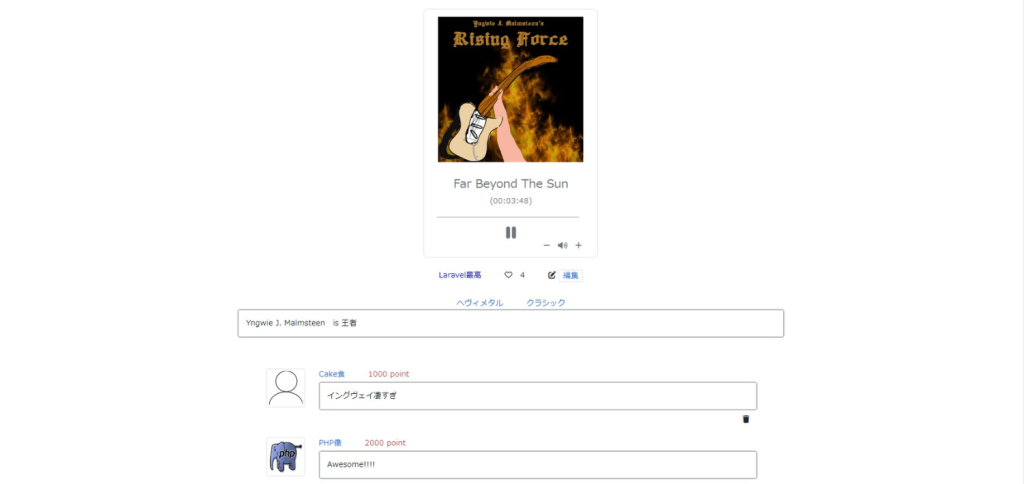
【再生画面】
自分で投稿した場合と他ユーザーの投稿の場合と画面を分けています。
■自分で投稿した場合
タイトルやイメージ画像、概要欄の編集が可能です。コメントを削除することもできます。


■他ユーザーの投稿の場合
いいね、コメントができます。
誹謗中傷対策として「有料課金のポイントを1以上消費しなければコメントできない(※ポイントは1ポイント1円)」というルールがあります。「クリエイターを守る」ことも考えられています!


再生UIについては、再生、停止、音量調整、ミュートが可能です。
すべてJava Scriptで実装しました(ギリギリ、曲の総再生時間だけは表示できました)。
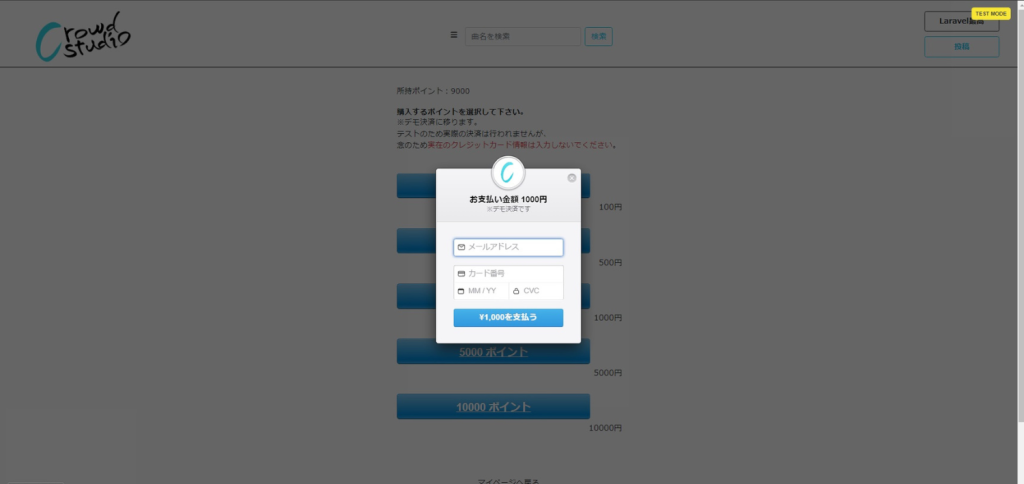
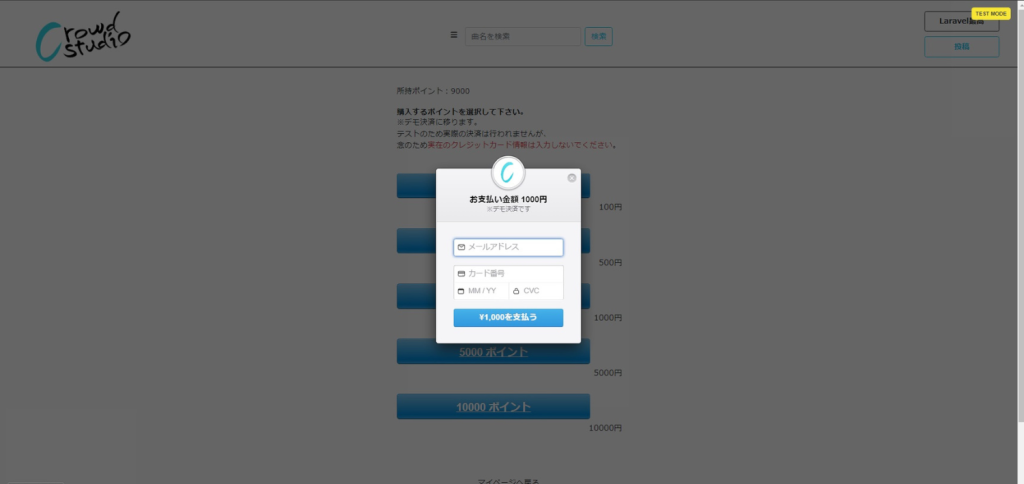
【投げ銭機能】
Crowd Studioの目玉機能!ポイントを購入することでコメントができたり曲を購入できたりします。


決済方法はクレジットカード各社、デビットカードなども対応しています。
※テストモードなので、実際には課金はされません。


StripeというAPIを使用しました。
サイト内で課金されると、Stripeのマイページに売り上げデータが反映されるようになっているので便利です。
【管理画面】
管理画面ではユーザーの基本情報や所持ポイントなどが確認できます。


BANは、誤BAN防止のため管理者のみが行えるようになっています。
一般ユーザーであれば、「BAN」の表示は「フォロー」になっており、非同期処理で行っています。
今回のPHP開発を通じての感想
ーーー今回の制作を振り返ってみていかがですか?
振り返ると、壁・壁・壁…でした。
一つの機能を実装する毎に、毎回一つずつ壁にぶち当たって何時間も調べ、悩んでばかりでしたね。
でも、触れたことのない技術や概念もどんどん学んでいき、実現する度にレベルが1ずつ上がっていっているような感覚を覚えました。基礎学習だけでは到達できない領域まで来ることが出来たと思います!
ーーー今後の展望など、最後にぜひ一言お願いいたします!
プログラミングは超楽しいです!
正直言って向き不向きはあると思いますが、壁を乗り越えた時の達成感は、ゲームやスポーツ、楽器演奏などに共通するものがあると思っています。
今後は、一人でも良いので、誰かに利用してもらえる面白いサービスをつくっていきたいです。他の人が実現したいことを、一緒に実現してあげられるような活動もしていきたいと考えています!
ーーー本当にプログラミングにどっぷりハマっていらっしゃるんですね!Mさんありがとうございました!
Mさんは未経験からカリキュラムを受講され、現在はシステム開発のプロジェクトに参画しています。
あなたもMさんのようにエンジニアとして活躍しませんか?
エンジニア未経験の方には充実の研修カリキュラムをご用意しています。
▼Mさんも受講したカリキュラム▼


前の記事 :
2023年社員総会&忘年会が行われました。本年もありがとうございました。
次の記事 :
Sky株式会社様に表彰して頂きました!



